ASSALAMU 'ALAIKUM! Akhirnya, gue bisa nyuri waktu buat posting sedikit soal desain grafis. Soalnya dari dulu sampe kemarin, banyak banget pengunjung yang minta postingan gue yang berjudul "Cara ini Bisa Mempermudah Kalian Belajar Desain Grafis" dilanjutin sampe ke tahap-tahap berikutnya. So, this is it! Gue coba bawain pelan-pelan dari hal-hal yang paling dasar.
Oke, anggep aja kalian udah lewatin tahap awal yang sempet gue bahas di postingan gue waktu itu. Sekarang, kalian udah punya niat yang kuat buat belajar desain, kalian juga udah berani ngoprek-ngoprek bermacam software buat desain sendirian tanpa perlu baca buku-buku tutorial. Otomatis kalian bakalan nemu minimal satu software yang melekat di hati. Nah, perdalam deh pengetahuan kalian tentang software yang satu itu.
Tips dari gue, kalo kalian bingung sama kegunaan suatu tools, coba bikin aja bangun datar, garis yang dibikin pake line tool, dan garis berantakan yang digambar pake pencil tool. Terus klik tools yang kalian nggak ngerti itu dan jajalin ke setiap objek yang udah kalian buat barusan. Pasti bakal ada efek yang terlihat dan bisa kalian simpulkan sendiri kegunaannya. Nah, makanya gue bilang, jadi desainer grafis itu nggak dituntut jago bahasa Inggris kok. Pake gaya purba begitu juga efektif. Learning by doing something. Hehehe...
Alright, untuk mempersingkat waktu, langsung aja gue bahas ke 3 hal dasar yang harus diketahui dalam desain grafis. Sebenernya ketiganya amat sangat sederhana, tapi susah banget buat ngepasinnya sama maksud dan tujuan yang kita mau. Gue bakal coba bahasa satu per satu dengan sederhana.
Karakteristik Bentuk
Bagi gue pribadi, yang namanya bentuk adalah unsur paling penting dalam segala bidang yang berhubungan sama seni rupa. Mau gambar manual atau gambar digital, ngga terlepas dari yang namanya bentuk. Dunia ini aja tercipta dari gabungan bentuk-bentuk yang lebih sederhana kalo kita kupas secara mendetail. Dengan bentuk, kita bisa mencerna informasi secara visual dari sebuah objek. Dari mana kita tau ada orang idungnya mancung kalo bukan karena kita liat bentuk idungnya yang agak lancip dan memanjang ke depan. Dari mana kita tau orang rambutnya bergelombang kalo bukan karena bentuk garis rambutnya yang berbentuk seperti gelombang.
Bentuk tercipta dari perpaduan garis yang saling bertemu di suatu titik. Nah, makanya bentuk baku yang udah kita tau ada banyak macemnya, mulai dari yang sederhana seperti bangun datar, atau juga yang agak rumit seperti bangun ruang. Di dalem matematika, kita udah belajar macem-macem bentuk dan karakteristiknya. Dan kita juga tau, suatu bentuk yang terlihat rumit sebenarnya merupakan penggabungan dari beberapa bentuk yang sederhana.
 |
| Bentuk bangun datar persegi, dan beberapa bentuk yang bisa diciptakan dari persegi tersebut |
Nah, kayak contoh di atas nih. Gue bikin yang sederhana aja yak. Contohnya persegi, di mana semua sisinya punya panjang yang sama. Kalo kita pake tool yang ada di dalem software desain, kita bisa ngebikin bentuk apa pun memakai bentuk dasar persegi itu. Contohnya ada di atas itu. Semua bentuk yang ada di sana dibuat pake persegi biru itu.
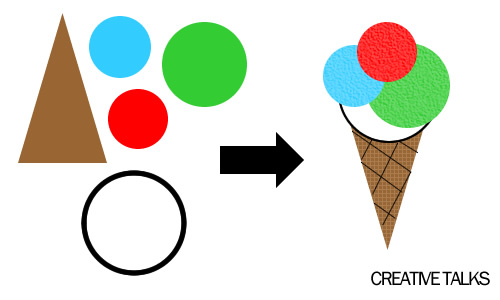
Bukan cuma persegi yak, semua bentuk bisa dimodifikasi sesuka hati loh. Misalnya lingkaran bisa kita buat jadi kayak bola penyet. Kalo kita udah paham betul sama karakteristik masing-masing bentuk dan tau batas modifikasinya, ngebikin sebuah objek itu bakalan terasa gampang. Misalnya gue kasih contoh lagi deh, objek sederhana yang gue bikin pake penggabungan beberapa bangun datar di bawah ini.
 |
| Bangun datar segitiga dan lingkaran sudah bisa dipadukan memberi bentuk es krim warna-warni. Perdetail dengan gradasi dan tekstur pada permukaannya. |
Tuh kan! Nggak perlu ribet, beneran deh. Intinya sih kalo liat suatu objek, jangan liat rumitnya, tapi sederhanakanlah tampilan itu. Bahkan gelombang di laut aja bentuknya itu bisa kita buat dengan ngegabungin sisi luar dua buah lingkaran loh. Yang lebih expert lagi soal penggabungan berbagai bentuk bisa kalian liat di postingan gue sebelumnya yak.
Pemilihan Warna
Langsung aja yak gue bahas hal dasar tapi penting yang kedua di dalam desain grafis, yaitu pemilihan warna. Oke, mungkin kesannya sepele banget, tapi sejujurnya yang namanya warna itu punya fungsi yang bener-bener hebat. Di dalam dunia psikologi, warna bisa mewakili kepribadian seseorang. Dan dalam berbagai jenis desain, warna bisa memberikan emosi yang kemudian tersampaikan ke otak siapa pun yang melihatnya.
Pernah liat warna ijo yang asalnya dari pohon-pohon yang terhampar luas di pegunungan? Gimana perasaan kalian pas ngeliatnya? Pasti berasa damai dan nyaman kan? Itu adalah emosi yang terpancar dari warna hijau. Gue pernah baca beberapa artikel yang bahas soal warna dan arti-artinya. Tapi, gue coba bikin kesimpulan sendiri yang tentunya berdasar dari pengalaman dan pemahaman gue tentang warna itu sendiri.
 |
| Ini cuma lima belas dari milyaran warna yang ada di dunia ini. Kalau butuh yang lebih banyak lagi, kalian bisa cek di Wikipedia. |
- Warna-warna konservatif seperti hitam, cokelat, abu-abu, broken white, champagne, dan lain-lainnya yang sejenis. Biasanya warna yang termasuk dalem kategori konservatif itu butek-butek alias terkesan seperti kotor. Padahal sebetulnya nggak. Perpaduan warna konservatif artinya cenderung monoton. Misalnya, kalo dalam desain didominasi warna cokelat dan putih, bisa dibilang itu konservatif. Kesan apa yang bisa kita dapet dari warna-warna konservatif? Nah, ini sekedar trivia sih, gue pernah baca di artikel mana gitu kalo warna konservatif cenderung menggambarkan pribadi yang serius, monoton, kaku, tapi juga berwibawa dan elegan. Nah, makanya warna konservatif banyak dipakai di daem desain logo perusahaan. Karena kesan elegan dan wibawa dari brand yang mereka punya terpancar berkat warna konservatif itu.
- Warna-warna terang yang mencolok menggambarkan keceriaan. Kalo ada desain yang colorful dengan paduan warna terang yang mencolok, itu menggambarkan kebahagiaan, kebebasan, semangat, percaya diri, playful, dan eksentrik. Beberapa brand pakai logo dengan warna-warna yang colorful untuk ngegambarin semangat atau pun passion yang dibawa sama brand tersebut. Warna-warna colorful yang kita liat tanpa sadar juga bisa menularkan rasa semangat di dalem diri kita. Nah, makanya kebanyakan industri kreatif itu kalo bikin logo pake warna-warni yang colorful melambangkan kepercayaan diri mereka terhadap kreatifitas yang mereka punya.
- Warna-warna pastel yang kalem bisa menyejukkan hati siapa pun yang melihatnya. Bisa banyak arti sih, tapi kalo untuk gue pribadi, warna pastel menciptakan perasaan tenang, kalem, sabar, tapi juga nggak berarti males-malesan and angin-anginan. Warna pastel juga terkesan feminim, makanya nggak heran kebanyak warna pastel dipake untuk ngebikin logo brand-brand yang berhubungan sama produk-produk khusus cewek.
Sebetulnya, setiap satu warna aja punya arti khusus dan emosi yang hendak disampaikannya loh. Tapi, kan nggak mungkin gue bahas semuanya satu-satu. Nanti jadinya bakalan panjang banget. Kesimpulan tentang warna ini sih sebetulnya nggak ribet. Pahamilah feel atau emosi yang dipancarkan oleh suatu warna. Misalnya, dalem desain blog, jangan deh pake warna-warna konservatif untuk blog pribadi. Soalnya blog pribadi punya kesan cheerful, penggunaan warna terang bisa lebih mendukung konten yang disampaikan. Begitu juga sebaliknya. Kalo desain blog untuk perusahaan high class, terlalu full color malah memberikan kesan buruk. Nanti dikiranya brand asal-asalan lagi sama orang-orang upper-class itu.
Pengaturan Komposisi
Last for today, unsur yang perlu kita pahamin setelah kita kuasain karakteristik bentuk dan warna. Yak, komposisi! Terkesan sepele, tapi ini juga penting. Perlu diinget kalo nggak semua desain yang disajikan di permukaan datar dua dimensi itu bagus kalo disajikan secara simetris, terkadang asimetris malah memberi kesan yang lebih indah. Contoh desain simetris yang indah itu bisa dilihat pada desain Gunungan wayang kulit di bawah ini.
Bisa dilihat di samping kalo ternyata desain simetris pada Gunungan memberikan kesan yang indah dan bernilai seni tinggi. Inti dari simetris adalah keseimbangan antara sisi yang satu dengan sisi lainnya yang terpisah oleh satu garis tengah yang lurus.
Tapi, seni desain grafis yang udah modern justru banyak yang menampilkan desain-desain asimetris. Gimana sih caranya bikin desain asimetris yang terkesan indah dan nggak berat sebelah? Gue punya tips sederhana yang biasa gue lakuin pas lagi iseng ngedesain poster. Yaitu, kalo pada salah satu sisi penuh dengan gambar, coba seimbangkan bagian lainnya dengan warna-warna yang terang atau bisa juga diisi dengan tulisan yang nggak kalah nyentriknya.
Intinya sih, pengaturan komposisi ini bener-bener jadi faktor penentu apakah suatu desain itu bakalan terlihat bagus atau nggak. Lebih kental lagi terasa di dunia fotografi. Dan cara yang efektif dalam menentukan komposisi ini, hampir nggak bisa dijelaskan secara teori. Cukup banyak berlatih aja, lama-kelamaan insting kita dalam menentukan komposisi yang tepat juga makin terasah. Makanya, keep on practice, jangan pernah nyerah, and jangan ngerasa takut ngoprek-ngoprek software-nya.
Sampe sini dulu update gue soal desain grafis hari ini. Semoga bisa bermanfaat, soalnya gue juga sekalipun udah lumayan lama terjun di dunia desain grafis, gue masih tetep belajar dan belajar biar semakin baik lagi ke depannya. Kalo ada waktu, bakal gue lanjutin lagi deh dengan bahasan yang lebih menarik. Salam, Creative!


ConversionConversion EmoticonEmoticon